- data brl tbltype 표 유형 값 [부록] 표 유형값 참조
-
1 : 세로 반복 표
2 : 가로 반복 표
3 : 크로스탭
4 : 사용자 지정 표
- eDotXPress HTML 이란 ?
-
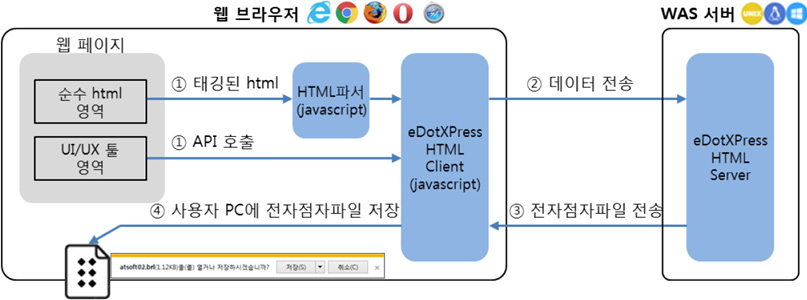
홈페이지 운영을 위한 WAS 서버에 설치하여 웹 브라우저와 연동하고 접근성 태그를 활용하여 홈페이지 정보를 전자점자(전자적 형태의 점자파일)로
변환하는 서버용 전자점자 생성 솔루션 입니다.
eDotXPress HTML은 Java Servlet 형태의 웹 어플리케이션으로 배포되며 WAS(Web Application Server) 에 설치되어 구동됩니다.

-
01데모 페이지 구성
1) 홈페이지 구조 예시를 통한 전자점자 적용 안내
2) 일반 텍스트, 표, 이미지 및 기타 라디오버튼 등에 대한 처리 예시 페이지
-
02제품 설치(복사만으로 쉽게 설치가 가능하며, 매뉴얼, 유선, 원격 및 방문을 통해 지원해 드립니다.)
1) 홈페이지 구조 예시를 통한 전자점자 적용 안내
2) 일반 텍스트, 표, 이미지 및 기타 라디오버튼 등에 대한 처리 예시 페이지
※ 라이브러리, 라이선스 등 설치관련 자세한 사항은 설치 매뉴얼을 참고하세요 -
03홈페이지 구조에 따른 전자점자 속성 태그 적용
1) 설치된 라이브러리 연동을 위한 스크립트를 처리합니다.
샘플로 제공된 edot.php 파일을 include 하시면 모든 페이지에 일괄 반영되어 편리합니다.예시) <% include file = “edot.php” %>2) 전자점자 다운로드, 전자점자 뷰어보기 버튼 추가
· HTML 페이지에 “전자점자 다운로드”와 “전자점자 뷰어보기” 버튼을 추가합니다.
· 샘플에서는 footer.php에 버튼을 추가하고, index.php에서 include 하였습니다.
· 전자점자 버튼을 추가할 모든 페이지에 footer.php를 include 하시면 일괄 반영되어 편리합니다.예시) <% file = “footer.php” %>.
<a href=“#” onclick=“exportBrl(‘brl, ‘test’)” class=“f_color”>전자점자 다운로드</a>
<a href=“#” onclick=“openBrlViewer(‘test’)” class=“f_color”>전자점자 뷰어보기</a>
<a href=“#” onclick=“exportBrl(‘btag’, ‘test’)”class=“f_color”>디버그 파일 다운로드</a>
“brl”은 점자 파일 확장자명, “test”는 파일명입니다.· 파일명은 페이지 제목을 적용해 주시면, 다운로드되는 점자 파일명이 test.brl 이 됩니다.
-
04관리자와 개발자를 위한 디버그 파일 다운로드 버튼 추가
· 디버그 파일 다운로드는 개발용으로 활용하고, 실제 서비스 페이지에는 적용하지 않습니다.
· “btag”는 변환된 점자를 검수하기 위한 파일을 생성하는 것입니다.
이 파일은 관리자용이며, eDotXPressDebugger 프로그램에서 열 수 있습니다.
이와 관련한 자세한 내용은 개발 매뉴얼을 참고하거나 문의주시기 바랍니다. -
05본문 전자점자 태그 적용
· 페이지 제목 전자점자 태그
페이지 제 목은 전자점자 생성에 필수이므로, 전자점자가 적용되는 각 페이지에는 PT 태그가 적용되어야 합니다.
샘플 소스에서는 <strong> 태그에 페이지 제목에 해당하는 PT 속성을 추가하였습니다.
일반적으로 페이지 제목은 웹 소스파일 중 head에서 많이 처리한다는 가정 하에 샘플 중 head.php 파일에 예시 소스를 적용하였습니다.예시) <strong data-brl-use="PT"><%= page_title%></strong>· 본문 내용 전자점자 태그
본문은 contents_main.php 파일에 적용하였습니다.
p 또는 div 태그에 전자점자 본문에 해당하는 PH 속성을 추가합니다.예시) <div data-brl-use="PH">· 모든 HTML 페이지에 전자점자 속성 일괄 적용을 위해 <div data-brl-use="PH"> 태그를 head.php 파일에, </div> 태그를 footer.php 파일에 적용할 수도 있습니다. 하지만 각 페이지별로 사용된 표, 이미지 등에 대한 전자점자 처리는 꼭 확인하셔야 합니다.
-
06기타
· 전자점자는 일반 텍스트와 표 뿐만 아니라 라디오버튼, 체크박스, 이미지 등에도 적용할 수 있습니다.
· 텍스트, 표, 아이프레임, 이미지 및 각종 컨트롤 처리 등을 위한 해당 페이지 링크를 참고하시기 바랍니다.
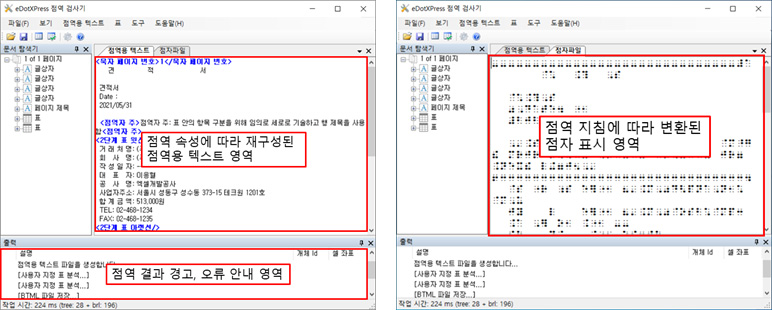
· 디버그 프로그램을 통해 점자변환 결과 확인 예시
* 디버그 프로그램을 통해 점자변환 결과 확인 예시
- 07전자점자 생성 솔루션 소개자료 다운로드하기 →
일반 텍스트에 대한 전자점자 속성 적용을 위한 안내 페이지입니다.
<div> 태그에 전자점자 속성인 PH를 추가하면 해당 div가 끝나는 영역까지의 텍스트가 점자로 변환됩니다.
이 때 문장과 문단을 구분하거나 <p>, </p>, <li>, </li>, <dt>, </dt>, <dd>, </dd>, <br> 등의 개행 속성을 포함한 요소를 만나면 점자 문단도 분리됩니다.
<p data-brl-use=“PH”>안녕하십니까?</p>
<p data-brl-use=“PH”>이제 우리는, 또 다른 변화를 준비하고 있습니다.</p>
<!-- 또는 -->
<div data-brl-use=“PH”>
<p>안녕하십니까?</p>
<p>이제 우리는, 또 다른 변화를 준비하고 있습니다.</p>
</div>
위 두 가지 예시의 점역 결과는 아래와 같이 동일합니다.
○○안녕하십니까?
○○이제 우리는, 또 다른 변화를 준비하고 있습니다.
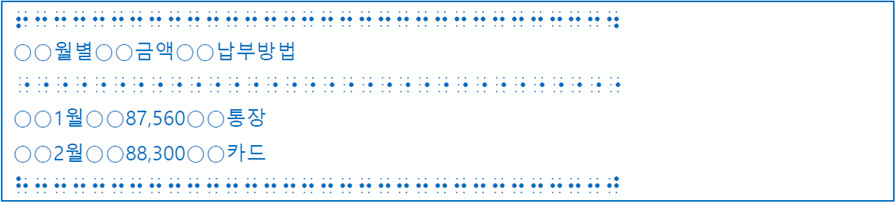
· 표에 전자점자 적용 여부를 나타내는 속성은 TH입니다.
· 표 유형을 정의하는 속성은 data-brl-tbltype 이며, 샘플의 표는 세로반복표이기 때문에 그 값은 1로 적용되었습니다.
· 세로 반복표는 머리글과 반복부로 구성되며, 이와 같은 셀 구분을 위한 속성은 data-brl-flag입니다.
data-brl-flag 값에 따라 해당 셀에 대한 점자 속성이 결정됩니다.
아래 예시와 같이 표의 머리글에 해당하는 셀은 값이 2이며, 반복부에 해당하는 셀은 값이 3입니다.
· 표에 대한 자세한 내용은 개발 매뉴얼 4.3 표 부분을 참고하시기 바랍니다.
- data-brl-flag 셀 구분 값([부록] 셀 구분값 참조)
-
0 : 점역 안함
1 : 표 제목
2 : 표 머리글(반복 표 헤더부, 크로스탭 헤더부의 셀)
3 : 반복부(반복 표 반복부, 크로스탭 반복부의 셀)
4 : 행그룹(반복 표 행그룹의 셀)
5 : 항목명(반복 표 요약부, 사용자 지정 표의 제목 셀)
6 : 항목값(반복 표 요약부, 사용자 지정 표의 내용 셀)
7 : 단일 텍스트(사용자 지정 표의 단일 텍스트 셀)
8 : 항목명+항목값(항목명과 항목값이 같이 있는 셀)
9 : 페이지 제목(사용자 지정 표의 페이지 제목 셀)
10 : 표 상단 캡션
11 : 표 하단 캡션
12 : 기관 미션
<table data-brl-use=“TH” data-brl-tbltype=1>
<tr>
<th>월별</th>
<th>금액</th>
<th>납부방법</th>
</tr>
<tr>
<td>1월</td>
<td>87,560</td>
<td>통장</td>
</tr>
<tr>
<td>2월</td>
<td>88,300</td>
<td>카드</td>
</tr>
</table>

가령 <table><th><td> 같은 HTML 표준 태그를 이용하여 구현한 표는 표 유형 점자속성만 부여하면 되고 style sheet 를 사용하여 셀의 면적 , 행 위치 등을 구현 한 표나 <div><li> 등의 태그를 이용하여 구현한 표는 좀더 많은 점자속성을 부여해야 합니다.
이에 대한 자세한 내용은 개발 매뉴얼 4.3.3 표의 필수 or 선택 점자속성 요약을 참고하시기 바랍니다.
이미지에 대한 전자점자 속성 적용을 위한 안내 페이지입니다.
이미지 태그가 위치한 상위 태그에 점자속성이 적용되어 있을 경우 alt 속성에 있는 텍스트를 자동 점역합니다.
만약 이미지 태그에 “PH” 점자속성을 부여하면 “alt” 속성에 기록된 텍스트를 점자로 변환합니다.
<p data-brl-use="PH">
화면 내용을 출력하려면 <img width=70 src="./print.png" alt="출력버튼 이미지">버튼을 누르세요.
</P>
위 소스를 점자로 변환하면 아래의 텍스트가 점자로 변환됩니다.
화면 내용을 출력하려면 출력버튼 이미지 버튼을 누르세요.
위 소스에서 P태그에 점자속성이 적용되었는데, 다시 img 태그에 점자속성을 지정하면 오류가 나며, 아래와 같이 P태그와 분리된 경우 적용이 가능합니다.
<p data-brl-use=”PH”>2020년도 매출 그래프</p>
<img data-brl-use="PH" width=70 src="./print.png" alt="1분기 300억, 2분기 400억, 3분기 600억, 4분기 1000억”>
위 소스를 점자로 변환하면 아래의 텍스트가 점자로 변환됩니다.
화면 내용을 출력하려면 출력버튼 이미지 버튼을 누르세요.
위 소스에서 P태그에 점자속성이 적용되었는데, 다시 img 태그에 점자속성을 지정하면 오류가 나며, 아래와 같이 P태그와 분리된 경우 적용이 가능합니다.
아이프레임에 대한 전자점자 속성 적용을 위한 안내 페이지입니다.
iframe의 경우 src 페이지에 올바른 data-brl-use 속성을 추가한 후 iframe 태그에 data-brl-use="IF"를 추가합니다.
<iframe data-brl-use="IF" width="300" height="180" src="./iframe_sub.html" frameborder="1" scrolling="yes"></iframe>
각종 컨트롤에 대한 전자점자 속성 적용을 위한 안내 페이지입니다.
HTML 요소 안에 있는 콤보박스, 체크박스, 라디오 버튼은 별도의 점자출력 속성을 부여하지 않아도 p 또는 div 등 상위 태그의 점자속성에 따라 자동으로 점역합니다.

<select>
<option value="student">학생</option>
<option value="employee">회사원</option>
<option value="misc">기타</option>
</select>
</div>
직업 : 학생 선택됨

<다음 중에서 주로 선호하는 음식을 선택하세요.<br>
아침 : <input type=checkbox value="bread" checked>빵
<input type=checkbox value="milk">우유
<option value="fruit">과일</option>
</p>
다음 중에서 주로 선호하는 음식을 선택하세요.
아침 : 선택됨 빵, 선택됨 우유, 선택안됨 과일

<input type=radio name="drone" value="male" checked>남자
<input type=radio name="drone" value="female">여자
</p>
성별 : 선택됨 남자, 선택안됨 여자
한국 점자는 점자의 부피를 줄이고, 정확하고 빠르며, 간편하게 사용할 수 있도록 그 규정을 정하였습니다.
한국 점자는 묵자를 정확하게 표기할 수 있는 범위 내에서 약자와 약어를 사용하며, 가급적 묵자의 본래 형태를 유지하는 것을 원칙으로 합니다.
전자점자 솔루션을 활용하여 점자 서비스를 제공하는 증명서나 홈페이지의 원본 데이터가 한글 맞춤법을 준수한다면 시각장애인에게 보다 정확한
점자를 제공할 수 있습니다.
원본 데이터로 인해 한국 점자 규정을 준수하지 못할 수 있으니, 아래의 항목에 따라 원본 데이터가 한글 맞춤법에 맞게 제공될 수 있기를 바랍니다.
-
01모든 단어는 공백이 없도록 한다.
항 목(미준수) -> 항목(준수)
내 용(미준수) -> 내용(준수)
-
02날짜 연월일은 한칸씩 띄운다.
2006년 2월 28일 13시(미준수)
2006년 2월 28일 13시(준수)
-
03마침표는 앞말에 붙여 쓴다.
쓴다. 그리고
1. 우리말
-
04느낌표는 앞말에 붙여 쓴다.
이게 누구야!
-
05쉼표는 앞말에 붙여 쓴다.
한국, 미국
이름, 주소
-
06가운뎃점은 앞말과 뒷말에 붙여 쓴다.
정치·경제
8·15
-
07쌍점은 앞말에 붙여 쓰고 뒷말과 띄어 쓰는 것이 원칙이다. 다만, 시간, 장절, 비율 등에서는 앞말과 뒷말에 붙여 쓴다.
이름: 홍길동
주민번호: 770111-1******
1:2(1대 2)
07:15:30(7시 15분 30초)
-
08빗금은 앞말과 뒷말에 붙여 쓰는 것이 원칙이되, 띄어 쓰는 것도 허용된다. 대비되는 어구가 둘 이상의 어절로 되어 있을 때에 빗금을 앞말과 뒷말에 붙여 쓰게 되면 대비되는 내용이 불분명해질 수 있기 때문이다.
메달/은메달/동메달
산에 / 산에 / 피는 꽃은
-
09여는 따옴표는 뒷말에 붙여 쓰고, 닫는 따옴표는 앞말에 붙여 쓴다.
“민심은 천심이다.”
‘훈민정음’
-
10여는 괄호, 홑낫표 등은 뒷말에 붙여 쓰고, 닫는 괄호, 홑낫표 등은 앞말에 붙여 쓴다.
(영수증)
[신용카드]
《훈민정음》
『토지』
{비율}
<엄마>
-
11줄표는 앞뒤를 띄어 쓰는 것이 원칙이다. 그런데 이렇게 쓰게 되면 공백이 너무 넓어 보여서 문서 편집이나 디자인 등에 어려움이 있을 수 있다는 점을 고려하여 앞뒤를 붙여 쓰는 것을 허용하였다.
환경 보호 ― 숲 가꾸기
환경 보호―숲 가꾸기
-
12붙임표는 앞말과 뒷말에 붙여 쓴다.
02-123-4567
기획-실무
770422-2******
-
13물결표는 앞말과 뒷말에 붙여 쓴다.
4567~9
2007~2017년
4세기 초반~7세기 중반
-
14쌍반점(세미콜론 ;)은 앞말은 붙여 쓰고 뒷말은 띄어 쓴다.
김정례, 2003; 이명수, 1997; 홍길동, 2005
-
15긴소리표(ː)는 앞말과 뒷말을 모두 붙여 쓴다.
밤ː나무
-
16화살표의 앞뒤를 한 칸씩 띄어 적는다.
서울 → 인천
1호선 1번출구 → 10번 버스
1호선 ↔ 2호선
위 사항만 지켜주셔도 시각장애인의 점자 읽기에 매우 큰 도움이 됩니다.
감사합니다.